The second story was about a relay-server that could be accessed over the internet but as a bonus also has manual control. Something I have not seen before and still have not seen in other stories (however the internet is a big place so I can be mistaking). You can re-read that story by clicking here.
These projects and most projects you can find on the internet have one thing in common and that is that they all work using a web-page to send commands to the ledstrips, relays etc.
There might be moments that you want to control things over wifi but not use a webpage for this. An example would be that you need the project being accessed from the internet or your local network, but not seen by everybody or controlled by everybody. I can imagine that you do not want your kids/visitors to control the lights or electronics in your mancave.
Therefore we are going to control an ESP8266 in a totally different way. We are going to make our own Android APP in Mit's App Inventor and write a special program for the ESP8266 that listens to the APP. There is no web-page, so the ESP8266 can only be controlled from the APP and even better: only if you know the exact commands to control it.
To be specific: the app will have buttons to put leds on and off and give an audible feedback in the form of spoken words like I demonstrated in the project that can be found by clicking on this link: http://lucstechblog.blogspot.nl/2017/10/phone-speak-to-me.html
Don't worry. Writing your own APP with App Inventor is very easy and what is more you will get all source code and even the Android APK file here so you can use it right away or alter things to your own needs.
Let's make the APP
This is not going to be a tutorial on how to use App Inventor. I urge you to play around with this program and definitely have a look at all the provided examples and tutorials. Also have a look at all the resources that can be found on the internet about App Inventor. But basically the program is so easy to use that you will be devellopping your own App's in no-time.
The Designer screen
Start with downloading the Wifirelay.aia source code to your computer. Then point your browser to http://appinventor.mit.edu/explore/
On the right side of the screen click on the orange square that says "Create Apps"
Now you can log in with your Google credentials. If you do not have a Google account make sure you get one first.
In the projects menu on the top of your screen choose -- import project(.aia) from my computer.
When done your screen will look the same as above.
On the right side of the screen you will find a column with all the components that are used in your App. Clicking a component will highlight it on the example screen and in the last column on the right side of the screen you will be able to alter the settings for that component.
As you can see there are a few labels that do nothing more as putting text on your screen. Then there is a textbox that allows you when running the App to fill in the IP adress of the ESP8266 that is going to be connected.
Next there is a tablearrangement which makes it possible to put components in rows and columns on the screen.
The tablearrangement contains labels with the name of the led and buttons for setting each led on or off.
The last two components are the Web1 and TextToSpeech1 component. They are very important and working in the back-ground. The Web component takes care of the communiaction between the ESP8266 and the App. The TextToSpeech1 component is going to be used to have the App speak out loud which function it has completed.
There is one thing I really want to Emphasize.
Look at the TextToSpeech1 component carefully. If you leave it at its default values the App will speak out any text in the language you have set as your default language in your phone. If that is English all is well. However my phone is set default to Dutch and therfore the text that will be spoken will sound very awkward. So if English is not the default language on your phone you can change the setting for the TextToSpeech1 component to English or alter the text in the program so it will speak your language.
When all is set switch on the right (top) side of the screen to the blocks section where the actual program will be written.
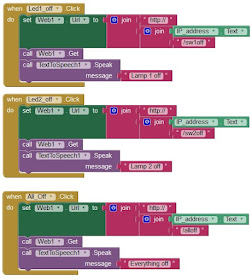
The Blocks
As you can see the program is divided in 6 blocks. Each block starts a function when one of the buttons on the screen of the phone is pressed. There are six buttons (Led 1 ON, Led 1 OFF, Led 2 ON, Led 2 OFF, ALL ON and ALL OFF) and as you can see each button has its own block of code.

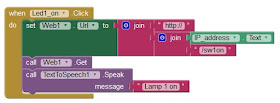
Let's look at one of the blocks in detail.
 This is the part of the program that will set Led 1 ON.
This is the part of the program that will set Led 1 ON.This block is executed when the button Led1_on is clicked.
If the button is clicked a web-url will be generated that consist of the IP adres which is found in the text-block IP_adress followed by "/sw1on".
With this information the Web1 function is called and when finished the message "Lamp 1 on" will be heard on your phone as an audible check.
That's all.
All blocks are similar exept for the command that is send through the web and the audible feedback.
Make sure that you alter the words that will be spoken in your own language or set the TextToSpeech1 component to English like discussed above. You can alter the "/sw1on" etc commands in the program, but then make sure that you also alter them in the C program for the ESP8266 that follows in the next steps.
The picture above shows you how the actual screen will look on your Android phone or tablet.
Expanding the APP
As you will have guessed by now it is very easy to expand this App for many more leds/relays. Use the designer screen to add more buttons and then switch back to the blocks screen. First click on a block and then choose Duplicate Block by clicking the right mouse button. Alter the name in the - when - section to the name of the new button. Do not forget that you will have to duplicate both the ON and OFF block and make sure you alter the "/sw1on" and "/sw1off" in the number you are going to add and alter also the speech component.
If you have altered the blocks then let Mit's App Inventor build a new APK for you. If you have not altered anything you can install the provided APK at the bottom of this entry.
The ESP8266 program.
Now the App is ready we'll have a look at the ESP side of this project.
This is written in C++ (generally called Arduino code) and edited and uploaded with the Arduino IDE. So I presume that you have installed the ESP8266 prerequisites in the Arduino IDE. If not do so now. The internet is full of tutorials for this so that should be no problem.
Let's have a look at the program.
/*
=================================================
* Controlling NodeMCU through an Android APP
*
* Devices
* ==> Relay1 represented by led 1
* ==> Relay2 represented by led 2
*
* Groups
* ==> All Devices ON/OFF
*
* Program by Luc Volders
* http://lucstechblog.blogspot.nl/
*=================================================*/
#include <ESP8266WiFi.h>
WiFiClient client;
WiFiServer server(80);
const char* ssid = "XXXXXXXXXX";
const char* password = "YYYYYYYYYY";
String command =""; // Command received from Android device
// Set led/relay Pins
int switch1 = 13;
int switch2 = 15;
void setup()
{
Serial.begin(115200);
pinMode(switch1, OUTPUT);
pinMode(switch2, OUTPUT);
digitalWrite(switch1,LOW);
digitalWrite(switch2,LOW);
connectWiFi();
server.begin();
}
void loop()
{
client = server.available();
if (!client) return;
command = checkClient ();
if (command == "sw1on") digitalWrite(switch1,HIGH);
else if (command == "sw1off") digitalWrite(switch1,LOW);
else if (command == "sw2on") digitalWrite(switch2,HIGH);
else if (command == "sw2off") digitalWrite(switch2,LOW);
else if (command == "allon")
{
digitalWrite(switch1,HIGH);
digitalWrite(switch2,HIGH);
}
else if (command == "alloff")
{
digitalWrite(switch1,LOW);
digitalWrite(switch2,LOW);
}
sendBackEcho(command); // send command echo back to android device
command = "";
}
/* connecting WiFi */
void connectWiFi()
{
Serial.println("Connecting to WIFI");
WiFi.begin(ssid, password);
while ((!(WiFi.status() == WL_CONNECTED)))
{
delay(300);
Serial.print("..");
}
Serial.println("");
Serial.println("WiFi connection established");
Serial.println("IP number is : ");
Serial.print((WiFi.localIP()));
}
/* check command received from Android Device */
String checkClient (void)
{
while(!client.available()) delay(1);
String request = client.readStringUntil('\r');
request.remove(0, 5);
request.remove(request.length()-9,9);
return request;
}
/* send command echo back to android device */
void sendBackEcho(String echo)
{
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("");
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println(echo);
client.println("</html>");
client.stop();
delay(1);
}
First replace the XXXXXX and YYYYY in the program with the name and password for your router.
As you can see I use pin 13 and 15 as the pins where the leds will be attached (which equals D7 and D8 on the NodeMCU). You can alter them for your own needs or leave them as they are. If you added more switches in the App you need to assign more pins for leds.
Halfway down the program you cann see the checks for the commands sw1on and sw1off etc.
If you have altered the names for the commands in your App you will need to alter them here to. And if you have added more buttons in the App you will need to add more commands here.
The program has some serial communication which can be helpfull when debugging it. If all works flawlessly you can comment the serial communication out or delete the relevant lines.
The rest of the program takes care of receiving the commands from the App.
Upload the program to your ESP8266 and you're set to go.
The Hardware
The hardware setup is straightforward as the above breadboard setup shows you. I have used a red led and a blue led for demonstration purposes.The delimiting resistor is 220 ohm, and attached to GPIO13 and GPIO15.
The schematics are pretty straightforward too and the photo shows you my setup on a breadboard.
You can change the leds for dedicated relays like I used in the relay commander project that you can find by clicking here.
Or use a general relay controlled by a BC547 as in the project you can find by clicking here.
Where is it
In the App you need to fill in the IP adress of the ESP8266. There are 2 ways to find that IP adress.
You can use the Arduino IDE and open the serial monitor at 115200 baud. The program will show you the IP adress.
The second way is to open the web-page of your router like I did in the following picture.
The four icons on the bottom of the screen are my wired stations: a raspberry network server attached to my Epson printer, My Computer called Nescio, my Domoticz home automation system and a Buffalo Nas.
The three top Icons represent my wireless stations. The first one is an ESP that is a permanent Thermometer that serves a web-page and send info to Thingspeak (all written in ESP-Basic), my Andoid Phone and an unknown station. That last one is the interesting one.
These are the details for the unknown wireless device and there we have the IP number we are looking for.
Real life demo
Fill in the found IP-number in the App and start pushing the buttons.
The video shows you how the app functions although that is very obvious. You can clearly hear how the speech component works.
Remember the great dictator series on this blog ???
Well then you will know what the next step will be. Commanding your lights with your voice.
Rests me only to give you the links to the source code and the APK file for direct install:
https://github.com/Lucvolders/Wifi-relay
Till then.
Have fun
Luc Volders










