For an index to all my stories click this text.
Every year we have a family weekend. Well actually it is more than a weekend. Generally we spend 4 to 5 days together in a rented house somewhere in The Netherlands or Belgium. And dutring that time we enjoy playing games. Board games or creativity games.
So I was asked if I had a countdown timer that we could use to limit thinking times during the games. Well I did not have one but said that I could build one. As time was short (I was asked just a few days before the weekend started) I decided to build a countdown timer on my smart phone using MIT's App Inventor
Despite all the new methods to build App's like Javascript and B4X I still like App Inventor for it's simplicity and interactive testing.
App Inventor
For those not familiar with App Inventor I advise to have a look at it. App Inventor is free to use and easy to understand. It uses block coding, just like scratch, to build programs. There is an on-screen editor for placing buttons, sliders, images, switches, textboxes etc. There is a connection with on and off-line databases for storing and retrieving large volumes of data. And of course it supports all the sensors your phone can have like GPS, Accelerometer, Proximity sensor, Near field etc. etc. etc.
I already wrote several times about App Inventor on this weblog. You can find those stories on my index page: http://lucstechblog.blogspot.com/p/index-of-my-stories.html
If you want to play with App Inventor there are plenty tutorials on their website and there is a forum where you can find loads of info. Here is the link to the site: https://appinventor.mit.edu/
The good part is that App Inventor nowadays also is capable of making Apps for Apple's IOS. Not a thing I have tested so far as I do not own an Apple Iphone.
Best of all is that any app you create can be saved as an APK file and then installed on any Android phone. You can even upload your App's to the Google Play Store if you like.
The countdown timer App
I wanted a simple countdown timer. A slider with which the gamemaster can set a time between 1 and 120 seconds. A start button. When the set time has passed the screen will change color and an audible signal is generated. As audio signal I wanted a voice that spoke out "Time is up". So nothing to fancy. That is due to the short timespan I had for building the app.
The screen
In App inventor you will switch between two windows while building your app. The first is the designers window in which you build your app's screen. And a block window in which you build the actual program.
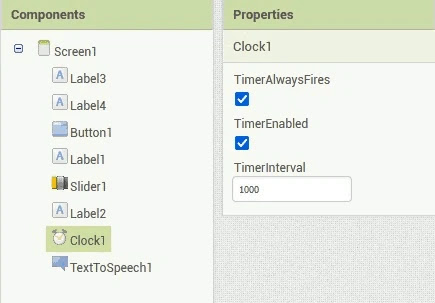
Here is the window with the components.
There are 4 labels. Two labels contain text. Two labels are hidden and are just used to make some vertical space. The first label is just a lable containing the title of the app. The second label shows the value of the slider.
There is one button with a red background, cyan text and rounded corners. The textalignment is set to center so the button is displayed in the middle of the screen. The font size is set to 100 to get a real large font. As you can see, you can alter almost any feature of the button.
Then there is a slider. I set the minimum value to 0 and the maximum value to 120. The left color is set to green and the color on the right ro red. I gave the slider a width of 60% of the screen.
And then there are two hidden components. The first is the clock which can be found in the sensors section. The second component is the TextToSpeech component which can be found in the Media section of the designer.
Here you can see that the clock component is highlighted which brings up the properties of that component. The clock component is not a normal clock but it is a timer which can initiate an action every x milliseconds. I set the TimeInterval at 1000. This means that every 1000 miliseconds, so every second) the timer will give a signal on what we can have the program do something.
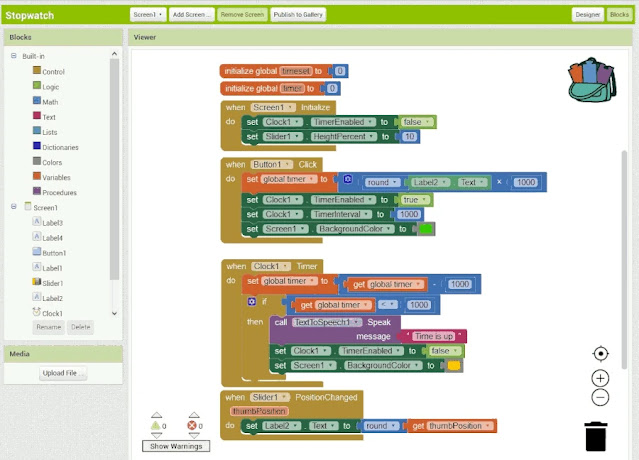
The blocks
This is where the actual program is build.
Let's have a look at all the blocks and that will show you how easy it is to build a program in App Inventor.![]()
This is how variables are declared and initialised. Just one variable is needed. It is called "timer" and set to 0.
Whe3n the app's screen opens the clock's times is diabled. Otherwise the timer would start immediately when the app starts. That is not what we want. We want the timer to start when we press the START button.
The height of the slider is altered. I personally think the standard slider is a bit to slim so I made it higher. I set the hight to 10% of the screen height.
You will want to set the slider at the right position (number of seconds) when the program starts. This block checks the slider's value and puts it into Label2 so you can see what the exact timer setting is. The value is rounded so we will get integer values (full seconds).
This block performs the things that must be done when the button is clicked.
The timer variable is set to the value in Label2. This is thye value you set with the slider. The value is in seconds. The program calculates with miliseconds so we have to multiply the value by 1000.
Next the timer is enabled.
And there is an interval set at 1000. This makes the program erform a check every second.
To have a visual feedback that the program has started we set the background of the screen to green.
This block gets executed every second. It is executed by the TimerInterval.
Every time thisw block is executed a second has passed so we subtract 1000 miliseconds fr4om the timer variable (which is set to the time in Label2).
Next we test with an if statement if the timer variable has become less then 1000. If so that means the set time has passed.
Then the program speaks the words "Time is up" so make sure the volume of your phone is up.
The timer interval is disabled as we do not want to start again till the START button is pressed.
And as a visual feedback the screen color is set to orange/yellow. So we now the time is up in case you missed the audio signal.
And here is how it looks on an Android phone when the set time has past. In my version I have set the App's name in Dutch as you can see.
Improvements
As said before I was lacking time but there are certainly a few improvements that could be made. The screen could be made visually more attractive. There could be made a countdown field that decreases the set time every second.
App inventor is still going strong and a great product to play with. Give it a go. You might develop something great !!
Till next time
have fun
Luc Volders
Pages
▼
