In a previous story I showed you how to build a simple gesture controller with the SW520D sensors. You can re-read that story here:
http://lucstechblog.blogspot.com/2019/11/an-easy-gesture-controller.html
In this story I am going to build something practical with this gesture controller. I am going to show you how you can use it as a mouse for your computer.
The loyal readers of this weblog might remember that I made a similar gesture controller which I called a lightmouse. To use that sensor you would need to move your complete arm. And with this version you only need to move your hand. You can re-read the lightmouse story here: http://lucstechblog.blogspot.com/2017/12/lightmouse.html
Hardware.
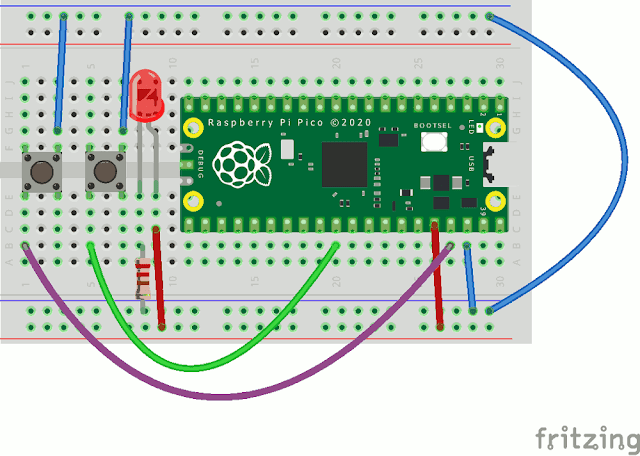
The breadboard setup is basically the same as the setup in the previous story about this gesture controller. The difference is that we need to connect it to the USB-port of a computer.
To achieve communication with your computer you need to use an Arduino Leonardo or an Arduino Pro Micro. These two have a real USB controller on board and not just a serial over USB like the original Arduino has. I use an Arduino Pro Micro clone which I bought for a few dollar from my favorite Chinese supplier.
Next we need to connect the Arduino Pro Micro to the gesture board.
The four tilt switches are connected to digital IO port D6 D7 D8 and D9 of the Arduino pro Micro. Thats all. Do not alter the rest of the breadboard because the leds help you see if the movements are right.
The software
The software is straightforward as all the USB handling is done by the Arduino Pro Micro. The Arduino language has a Mouse.move command which as the name suggests simulates a mouse movement. The Mouse.press and Mouse.release commands simulate a mouse press. We are going to use these commands in the program.
/*SW520 MOUSE Luc Volders Decides on which way the mouse will go by checking which SW520 makes contact and which does not using 4 SW520 put in a square form top: D6 Bottom: D7 Left: D8 Right: D9 */ int dig1, dig2, dig3, dig4; void setup() { Mouse.begin(); Serial.begin(115200); } void loop() { dig1 = digitalRead(6); dig2 = digitalRead(7); dig3 = digitalRead(8); dig4 = digitalRead(9); Serial.print("UP "); Serial.println(dig1); Serial.print("Down "); Serial.println(dig2); Serial.print("LEFT "); Serial.println(dig3); Serial.print("RIGHT "); Serial.println(dig4); if (dig1 == 0) { //going up Mouse.move(0, -10, 0); Mouse.press(MOUSE_LEFT); delay(50); } if (dig2 == 0) { //going down Mouse.move(0, 10, 0); } if (dig3 == 0) { //going left Mouse.move(10, 0, 0); } if (dig4 == 0) { //going right Mouse.move(-10, 0, 0); } delay(70); Mouse.release(MOUSE_LEFT); }
Let me explain the important parts of the program.
int dig1, dig2, dig3, dig4;
This line declares some variables which will be used in the program.
void setup() { Mouse.begin(); Serial.begin(115200); }
First the Mouse.begin() command activates the USB port as a mouse.
Next the Serial port is activated which we will use as a textual feedback on the movements we make.
dig1 = digitalRead(6); dig2 = digitalRead(7); dig3 = digitalRead(8); dig4 = digitalRead(9); Serial.print("UP "); Serial.println(dig1); Serial.print("Down "); Serial.println(dig2); Serial.print("LEFT "); Serial.println(dig3); Serial.print("RIGHT "); Serial.println(dig4);
In the loop the digital IO ports are read. And the results are printed in the Serial monitor. This way you can check if everything works as it should.
if (dig1 == 0) { //going up Mouse.move(0, -10, 0); Mouse.press(MOUSE_LEFT); delay(50); }
This part checks which of the gesture controllers outputs was sending a signal. If it was dig1 then the detected movement was up. So we move the mouse 10 pixels up. At the same time we simulate pressing the left mousebutton by the command Mouse.press(MOUSE_LEFT);
So when the gesture controller points upwards the mouse moves up and at the same time the mousebutton is pressed. This way you do not need to put a switch on your fingers to simulate the mousebutton. Everything is done by hand gestures.
The tests for the other movements are similar.
The Mouse.move() command uses 3 parameters. Mouse.move(x, y, wheel). The x controls the horizontal direction, the y the vertical direction and the wheel parameter simulates a mousewheel. My program only uses the x and y parameters.
delay(70); Mouse.release(MOUSE_LEFT);
The delay at the end makes sure the movement of the gesture controller is debounced. Mouse.release(MOUSE_LEFT); releases the mouse button.
As you can see the program is easily to adapt to your own needs.
Real world use.
The video shows you how the controller responds in a real world situation. I opened Paint in Windows and used the controller to choose colors and draw a straight line. A simple demonstration of what is possible.
Next time I show you how to build a mechanical maze game.
Till then, have fun !!!
Luc Volders