In the previous entry in this series I demonstrated how to make an App in Mit's App Inventor to control several relays attached to an ESP8266. You can re-read that story by clicking here:
https://lucstechblog.blogspot.nl/2018/01/wifi-relay.html
The reason why I showed you this method is that you do not want to have everybody in your house accessing certain electrical appliances. By using a web-page which you normally do when controlling an ESP it is easily accessible by anyone. By using an App on your phone anybody wanting to access the ESP must have the App and use the right commands to control the ESP. That gives you some extra security which can be usefull for certain purposes.
Next to that we can give the App some extra functionality: you can use spoken commands.
Maybe you remember the Voice Command project in which I controlled an Attiny85 over bluetooth by speaking commands to my Android Phone.
Well that is exactly what we are going to do. Only we are going to do it over Wifi now. This way you can control lights/relays/pumps or whatever by speaking to them over your local network or from anywhere on the internet. Now how cool is that !!!
To achieve this you will need a program (App) on your Android phone and a program on the ESP8266. As discussed in the previous entry in this series devellopping an App for Android is easyly done with App Inventor from the MIT.
Don't worry. If this is not your thing you can download the App from the link at the bottom of this story. However then you are stuck with the commands I pre-programmed in them. You can also download the source code and alter it to your own whishes.
What ? No Iphone APP
Well lets face it, they are shamessly overpriced. I use an Alcatel Touch Pop C7 prepaid Android phone which I paid 90 Euro's for.
No way I can get an Apple Iphone for such a low price.
Next to that I do not know of any Apple App-Devellopment environment which is as easy to use as Mit's App Inventor for Android.
So till one of the readers is going to donate me a 700 Euro Apple Iphone you're out there on your own.
Lets start with making the App.
This is not going to be a tutorial on how to use App Inventor. I urge you to play around with this program and definitely have a look at all the provided examples. Ans also have a look on all the resources that can be found on the internet about App Inventor. But basically the program is so easy to use that you will be developping your own App's in no-time.
The Designer screen
Start with downloading the WifirelayVoice.aia source code to your computer. You can download it from my Github repositry with a link at the end of this story. Then point your browser to http://appinventor.mit.edu/explore/
On the right side of the screen click on the orange square that says "Create Apps"
Now you can log in with your Google credentials. If you do not have a Google account make sure you get one first.
In the projects menu on the top of your screen choose -- import project(.aia) from my computer.

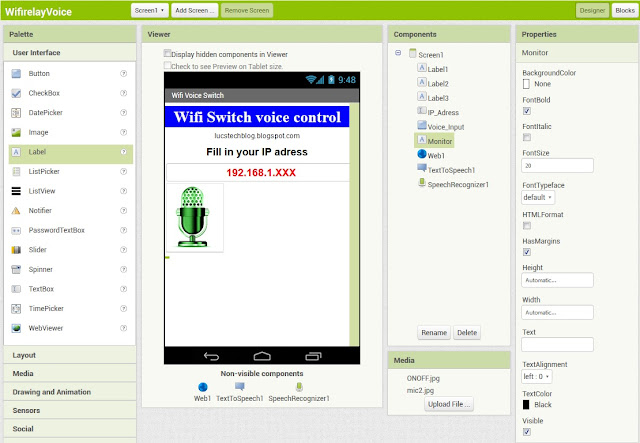
When done your screen will look the same as above.
On the right side of the screen you will find a column with all the components that are used in your App. Clicking a component will highlight it on the example screen and in the last column on the right side of the screen you will be able to alter the settings for that component.
As you can see there are three labels that do nothing more as putting text on your screen. Then there is a textbox that allows you, when running the App, to fill in the IP adress of the ESP8266 that is going to be connected.
Next there is a large green Microphone button labeled "Voice_Input" which will activate the speechrecognizer.
And lastly there are three hidden components which are shown at the bottom of the designerscreen. The Web1 component connects the App to the internet. The TextToSpeech1 component (which was used in another project you can read by clicking here) translates written commands to spoken words. This way the app can give an audible feedback. And the SpeechRecognizer does the opposite: it translates your spoken words to plain text.
There is one small label on the screen called "Monitor".
This will display the command received from the textrecognizer on your screen. So you can see if the command you spoke was interpreted right. It is an extra check, besides the audible control, to help you analyse why a command was not executed.
By clicking on each of the components you can alter its properties like setting different backgroundcolors, altering text and fonts etc etc etc.
Just like in the previous project there is one thing I really want to Emphasize.
Look at the TextToSpeech1 component carefully. If you leave it at its default values the App will speak out any text in the language you have set as your default language in your phone. If that is English all is well. However my phone is set default to Dutch and therfore the text that will be spoken will sound very awkward. So if English is not the default language on your phone you can change the setting for the TextToSpeech1 component to English or alter the text in the program so it will speak your language.
When all is set switch, on the right (top) side of the screen, to the blocks section where the actual program will be written.
The Blocks
The program starts with initialising a global variable and setting it to empty.
Then the program waits till the button "Voice_Input" is clicked. If that happens the Speechrecognizer is started.
When speech has been detected the program really starts its magic.
First the label "Monitor" gets the text that is spoken. This way you can check wether the Speechrecognizer indeed recognized what you spoke.
The variable "global_input 1" gets set to the words that have been recognized.
Next a set of if-then statements check wether it is a usable command that is recognized. The commands you can use are:
- living room on
- living room off
- garage light on
- garage light of
- all lights on
- all lights off
You can alter these to your own purposes or liking. You can even alter them in your native language as long as you keep in mind that you should set the language in your phone also to your native language. You can do that in the designer screen as discussed earlier.
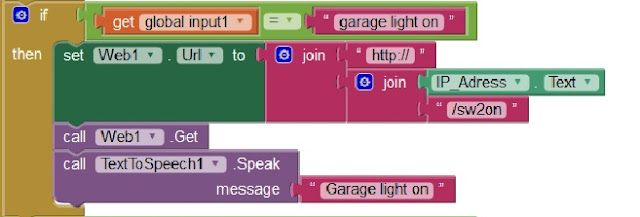
Let's look at one of the blocks.

the IF section tests wether the command is valid.
If that is true the Then section is performed.
In the Then section a web-command is build starting with "http://" followed by getting the IP-Adress you filled in in the main screen, and then the actual command that is getting send to the ESP. In this case that is "/sw2on".
So the complete command send over the web is: http://xxxx.xxxx.xxxx.xxxx/sw2on
And last but not least there will be an audible feed back in this case being "Garage light on"
And that's all that is to it.
Like I told you: devellopping App's with App Inventor is really easy.
You can expand this App with as many commands as you like. Just make sure you will add these command also to the ESP program which is discussed next.
The ESP8266 program.
Now the App is ready we'll have a look at the ESP side of this project. This is the same as in the previous project in this series where we used buttons to control the ESP.
This is written in C++ (generally called Arduino code) and edited and uploaded with the Arduino IDE. So I presume that you have installed the ESP8266 prerequisites in the Arduino IDE. If not do so now. The internet is full of tutorials for this so that should be no problem.
Let's have a look at the program.
/* =================================================
* Controlling NodeMCU through an Android APP
*
* Devices
* ==> Relay1 represented by led 1
* ==> Relay2 represented by led 2
*
* Groups
* ==> All Devices ON/OFF
*
* Program by Luc Volders
* http://lucstechblog.blogspot.nl/
*=================================================*/
#include <ESP8266WiFi.h>
WiFiClient client;
WiFiServer server(80);
const char* ssid = "XXXXXXXXXX";
const char* password = "YYYYYYYYYY";
String command =""; // Command received from Android device
// Set led/relay Pins
int switch1 = 13;
int switch2 = 15;
void setup()
{
Serial.begin(115200);
pinMode(switch1, OUTPUT);
pinMode(switch2, OUTPUT);
digitalWrite(switch1,LOW);
digitalWrite(switch2,LOW);
connectWiFi();
server.begin();
}
void loop()
{
client = server.available();
if (!client) return;
command = checkClient ();
if (command == "sw1on") digitalWrite(switch1,HIGH);
else if (command == "sw1off") digitalWrite(switch1,LOW);
else if (command == "sw2on") digitalWrite(switch2,HIGH);
else if (command == "sw2off") digitalWrite(switch2,LOW);
else if (command == "allon")
{
digitalWrite(switch1,HIGH);
digitalWrite(switch2,HIGH);
}
else if (command == "alloff")
{
digitalWrite(switch1,LOW);
digitalWrite(switch2,LOW);
}
sendBackEcho(command); // send command echo back to android device
command = "";
}
/* connecting WiFi */
void connectWiFi()
{
Serial.println("Connecting to WIFI");
WiFi.begin(ssid, password);
while ((!(WiFi.status() == WL_CONNECTED)))
{
delay(300);
Serial.print("..");
}
Serial.println("");
Serial.println("WiFi connection established");
Serial.println("IP number is : ");
Serial.print((WiFi.localIP()));
}
/* check command received from Android Device */
String checkClient (void)
{
while(!client.available()) delay(1);
String request = client.readStringUntil('\r');
request.remove(0, 5);
request.remove(request.length()-9,9);
return request;
}
/* send command echo back to android device */
void sendBackEcho(String echo)
{
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("");
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println(echo);
client.println("</html>");
client.stop();
delay(1);
}
First replace the XXXXXX and YYYYY in the program with the name and password for your router.
As you can see I use pin 13 and 15 as the pins where the leds will be attached (which equals D7 and D8 on the NodeMCU). You can alter them for your own needs or leave them as they are. If you added more voice commands in the App you also need to assign more pins for leds.
Halfway down the program you cann see the checks for the commands sw1on and sw1off etc.
If you have altered the names for the commands in your App you will need to alter them here to. And if you have added more buttons in the App you will need to add more commands here.
The program has some serial communication which can be helpfull when debugging it. If all works flawlessly you can comment the serial communication out or delete the relevant lines.
The rest of the program takes care of receiving the commands from the App.
Upload the program to your ESP8266 and you're set to go.
The Hardware
The hardware setup is straightforward as the above breadboard setup shows you. It is again the same setup as used in the previous project in this series. For those to lazy to click to it I will give the details here again.
I have used a red led and a blue led for demonstration purposes.
The schematics are pretty straightforward to and the photo shows you my setup on a breadboard.
You can change the leds for dedicated relays like I used in the realy commander project that you can find by clicking here.
Or use a general relay controlled by a BC547 as in the project you can find by clicking here.
You can also expand it to many more leds.
Where is it
Again this should look familiar if you have read the previous story in this line-up.
In the App you need to fill in the IP adress of the ESP8266. There are 2 ways to find that IP adress.
You can use the Arduino IDE and open the serial monitor at 115200 baud. The program will show you the IP adress.
The second way is to open the web-page of your router like I did in the following picture.
The four icons on the bottom of the screen are my wired stations: a raspberry network server attached to my Epson printer, My Computer called Nescio, my Domoticz home automation system and a Buffalo Nas.
The three top Icons represent my wireless stations. The first one is an ESP that is a permanent Thermometer that serves a web-page and send info to Thingspeak (all written in ESP-Basic), my Andoid Phone and an unknown station. That last one is the interesting one.
These are the details for the unknown wireless device and there we have the IP number we are looking for.
Real life demo
Fill in the found IP-number in the App and push the microphone button. The screen changes to a Google voice input. Say your command and see the lights go on or off.
The video shows you how the app functions although that is very obvious. You can clearly hear how the speech component works.
So what's next ??
Well in the next stories I am going to show you how easy this is accomplished with ESP-Basic instead of using C++ as in this story.
Source code
As always I herebye give you the complete source code as well as the Android APK file that can be direct installed on your phone.
https://github.com/Lucvolders/Wifi-Voice-relay
So till next time
Have fun
Luc Volders








