WS2811 as output for micro controllers part III
In the first part I showed you how to use WS2811 chips to create an almost unlimited number of PWM controlled outputs for an ESP8266.
The WS2811's are the chips that are build into the so called Neopixels. More detailed basic information about Neopixels can be found here: http://lucstechblog.blogspot.nl/2015/10/neopixels-ws2812-intro.html
So a Neopixel is basically a WS2811 and 3 leds build as a single chip. I am using just the WS2811's. As these can control 3 leds we should be able to use them as 3 outputs for a microcontroller. By daisy chaining them (just like we do with Neopixels) we can create an infinite number of outputs for any microcontroller. I did this succesfully with an ESP using LUA and Basic in Part 1 of this series. Read that story here http://lucstechblog.blogspot.com/2019/04/unlimited-outputs-for-your_12.html
Part II described how to use this technique with an Arduino and an Attiny85. Read that story here: http://lucstechblog.blogspot.com/2019/04/unlimited-outputs-for-your.html
And in this part I am going to show you how it is done with a Micro:bit.
For this I presume you have basic electronics knowledge because we are going to use the same hardware setup as we did with the Attiny85.
Hardware
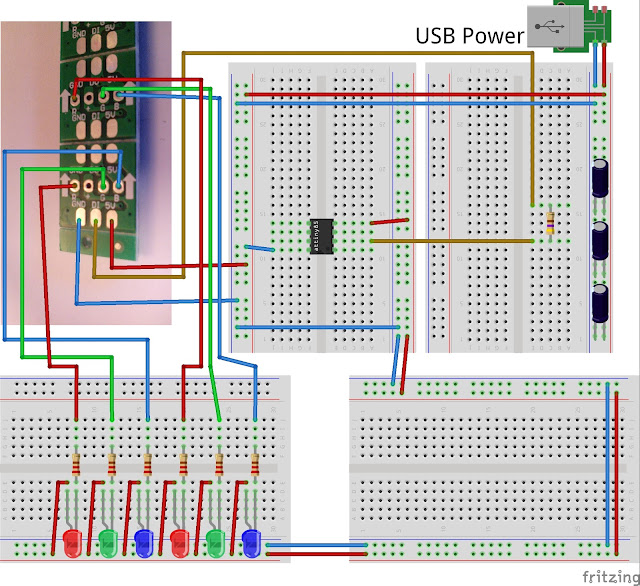
As said above use the same hardware setup as used with the Attiny85.
In this setup replace the Attiny85 with the Micro:bit.
Power the Micro:bit independently from the WS2811's. The WS2811's work best at 5 volts and the Micro:bit works at 3 volts. So attach the GND from the Micro:bit to the Ground rail on the breadboard and attach the data line to P0. Forget about the 5Volt power line and supply the Micro:bit with it's own power supply.
Fortunately the WS2811's (just like the Neopixels) accept data at 3 volt level.
Here is the real-world setup.
Software.
The software is written in blocks.
I presume you are familiar with the Micro:bit programming environment; You can find the editor here: https://makecode.microbit.org/
Here is the full code:
The first block is always run when the Micro:bit is started. It displays a welcome message and attaches the neo driver to P0 and tells it that we are going to use 2 leds (WS-2811's)
The second block is just a counter that counts from 1 to 6 everytime the A button is pressed.
The third block is where the magic happens.
If you press the B button the block checks what number the counter was set at with button A in the previous block.
If the counter is set from 0 to 2 the first WS2811 is adressed. When the counter has a value from 3 to 5 the second WS2811 is adressed. The actual value determines which output then is activated.
So what happens is that you choose a number by repeatedly pressing the A button and activate the choosen output by pressing B.
That's all folks.
For clarity I show you here the underlying Javascript code.
Python
Next to programming in Blocks there is Python which has a loads more possibillities but is intended for the more experienced programmers.
The Python code almost speaks for itself.
First the libraries are imported. Then the WS-2811's are initialised on P0 (pin0)
Next step is a loop that sets the values of the output ports at a random PWM value so all led's will independently be dimmed at different values.
That's it.
I bet you can start all kinds of projects with this technique. This is not only good for attaching numerous leds to your Micro:bit. Attach transistors to each output and you can control multiple motors or ledstrips. As always: use your imagination and have fun.
Till next time
Luc Volders
Here is the real-world setup.
Software.
The software is written in blocks.
I presume you are familiar with the Micro:bit programming environment; You can find the editor here: https://makecode.microbit.org/
Here is the full code:
The first block is always run when the Micro:bit is started. It displays a welcome message and attaches the neo driver to P0 and tells it that we are going to use 2 leds (WS-2811's)
The second block is just a counter that counts from 1 to 6 everytime the A button is pressed.
The third block is where the magic happens.
If you press the B button the block checks what number the counter was set at with button A in the previous block.
If the counter is set from 0 to 2 the first WS2811 is adressed. When the counter has a value from 3 to 5 the second WS2811 is adressed. The actual value determines which output then is activated.
So what happens is that you choose a number by repeatedly pressing the A button and activate the choosen output by pressing B.
That's all folks.
For clarity I show you here the underlying Javascript code.
Python
Next to programming in Blocks there is Python which has a loads more possibillities but is intended for the more experienced programmers.
The Python code almost speaks for itself.
First the libraries are imported. Then the WS-2811's are initialised on P0 (pin0)
Next step is a loop that sets the values of the output ports at a random PWM value so all led's will independently be dimmed at different values.
That's it.
I bet you can start all kinds of projects with this technique. This is not only good for attaching numerous leds to your Micro:bit. Attach transistors to each output and you can control multiple motors or ledstrips. As always: use your imagination and have fun.
Till next time
Luc Volders