You can find an index of all my stories by clicking this text
For one reason or another I am still fascinated by Dweet. The possibillity to send and retrieve data anonymous intrigues me. Even more as that data is volatile. It disappears in 24 hours so the timespan to retrieve it is short. I see possibillities however have not yet a firm plan for using Dweet.
With Dweet you can send data from one or multiple ESP's, and you can retrieve it with one or multiple ESP's. It would be nice if you could Dweet with various apparatus and not only with ESP's. And actually you can.
In this story I am going to show you how you can send and retrieve data to Dweet with a self-build Android APP. In an upcoming story we are going to Dweet with a Raspberry Pi.
For those who do not have a clue on what I am ravelling about read the first two stories on Dweet.io: http://lucstechblog.blogspot.com/2019/05/dweet-volatile-iot-cloud-service.html and
THIS One: http://lucstechblog.blogspot.com/2019/08/dweet-again.html
App Inventor
Building APP's for Android phones and tablets is much easier as you might think. The MIT offers a complete setup which is free to use. The only thing you have to do is to get a free account and you can start devellopping Android App's no strings attached. You can even distribute them on Google Playstore and earn some mony with your APP's.
App inventor is a block-oriented programming technique just like Scratch on the Raspberry Pi or KBIDE for the ESP32 or Ardublock for the Arduino's.
I have used App Inventor form various projects on this web-log. Just look for them in my index-page: http://lucstechblog.blogspot.nl/p/index-of-my-stories.html
So start by pointing your web-browser to the App-Inventor http://appinventor.mit.edu/explore/
page. Start an account, look at the tutorials and documentation and start coding your own APP's.
Sending a Dweet
Let's look at the Designer screen. The App has 2 Labels that indicate what you need to fill into the textboxes. Next it has 1 button that will initiate the code that will send the Dweet and there is a hidden Web attribute.
In the first Textbox called Thingname you will fill in the name of your 'Thing' and in the second Textbox called Thingvalue you just fill in the valuen that you want to be Dweeted. The value can be a figure or a text. Whatever you want. This is just for testing purposes, we are not going to send real data.
Press the button and the data is send to Dweet.io
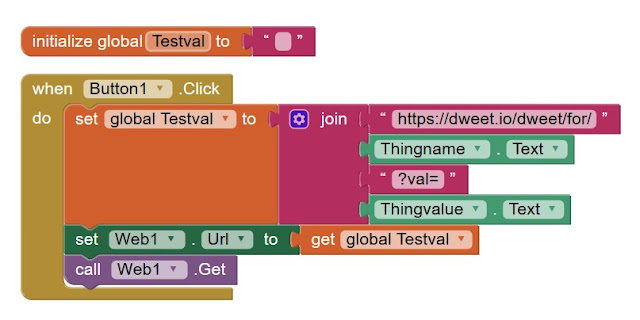
Let's have a look at the program block.
First we initialise a global variable called "Testval"
The program waits till the button is pressed. When that happens the variable "Testval" is filled with a string that contains all the information to send a Dweet. The first line is
https://dweet.io/dweet/for/
Then we add the value found in the textbox "Thingname"
?val=
is the next part of the line and the last part is the value found in the textbox "Testval"
Suppose we filled the name Dweettest in as Thingname and 125 as Thingvalue the complete text in the variable Testval would become:
https://dweet.io/dweet/for/Dweettest?val=125
And that is exactly what Dweet expects to receive. In the green part of the block the URL is set to get "Testval" which has the value https://dweet.io/dweet/for/Dweettest?val=125
And lastly the function is executed.
This is how it looks on the Android simulator and that's also how it will look on your phone's or tablet's screen.
Does it work ?
Well the only thing you have to do is to fill in the following URL in your browser:
https://dweet.io/get/latest/dweet/for/Dweetest and the result will be shown:
Receiving a Dweet.
So sending works. Now let's see if we can retrieve Dweets.
I build a seperate APP for that. You could combine it in one APP with two screens (one for sending and one for retrieving) or even do both on the same screen.
As you can see the top of the screen has a textbox in which you can fill in the Things name. Then there is the button that will perform the action when pressed. And further there are two textboxes that will display the received Dweet and an analysed version.
Lastly the listbox will show the actual received values.
There is one hidden component and that is the web component called Dweetconnect
When the screen has been setup you can move over to programming the blocks. This is more complicated.
Clicking the image will enlarge it which will make it easier to replicate the blocks for your own purposes.
First two variables are defined called DweetJson and Initval. These will be used to distill the information from the Dweet.
Next the program waits till the button is pressed and then it gets the Dweet for whatever is filled in into the Thingname textbox.
Then the real magic begins. Initval is set to the information which is in the "content" part of the Dweet. That is where the actual values are stored.
And the last part is where DweetJson is filled with the actual content.
As you can see it actually works as expected. When the name Dweettest is filled in in the Thingname field and the button is pressed the value 125 which was send previously is retrieved.
A practical example.
Remember the Thermometer http://lucstechblog.blogspot.nl/2017/11/oh-no-not-another-wifi-thermometer.html In the previous story I altered the software so it sends information to a webpage, Thingspeak and Dweet.io
If everything works well we should be able to retrieve the last temperature.
Above is the information on the thermometers web-page
And if you fill in "Lucstemp2018" as the Thingsname the temperature in my work-room is retrieved.
How about multiple fields ??
Here you can see the information that is found with my program that ping's my wifi devices like I described in THIS STORY and that I had the information Dweeted in this story.
And this is what it looks in my simple Android APP.
That's it for now. I bet you can find some usefull purpose for this. This POC (proof of concept) demonstrated how using Dweet.io it is easy to send information from an ESP to Android or from Android to an ESP.
Beware: keep in mind that this information is publically available for anyone who is actively looking for it. So be carefull with what you Dweet and do not use obvious names for your Thing.
Till next time
Have fun
Luc Volders