For an index to all my stories click this text.
In this tutorial I am using an ESP8266 with ESPEasy installed. A button is connected to the ESP8266. When you press the button ESPEasy will send a message to Whatsapp. This is an example to show how we can send alerts direct from ESPEasy to our phone.
Introduction
ESPEasy is a kind of operating system for the ESP8266 and the ESP32 that has a good looking webpage and build-in drivers for hundreds of sensors and actuators. Even better: most of them are usable without you having to write 1 line of program code.
ESPEasy can send data to your home Automation system (like Domoticz or Home Assistant) but also to cloud services like Thingspeak and Freeboard. ESPEasy can even send data from one ESP8266 to another.
I wrote a series of articles on ESPEasy. Here is the list.
1) Getting started with ESPEasy
http://lucstechblog.blogspot.com/2023/10/espeasy-part-1-iot-without-programming.html
2) ESPEasy inter communication. Sending data from one ESP to another
http://lucstechblog.blogspot.com/2023/12/espeasy-part2-send-data-from-esp-to-esp.html
3) ESPEasy sending to and receiving data from Freeboard.
http://lucstechblog.blogspot.com/2024/01/espeasy-part-3-freeboard-iot-dashboard.html
What if you want a project to send it's data direct to your phone. ESPEasy can send data to your home automation system and that can send a notification to your phone. However ESPEasy can not send itself a notification to your phone. So what if you need a quick solution for a doorbell, rain detector, an alarm if your printer filament is broken, if someone opens the cookie jar etc. etc.
Here is a solution to that problem.
There is a service called CallMeBot. I have covered that here before as a means to send a message from an ESP8266 or ESP32 to WhatsApp. These work flawless but require you to program the ESP in C++. ESPEasy can do this without programming.
For this project you'll need an ESP8266 (I use the Wemos D1 version) and a button. And you will need to have that ESP8266 installed with ESPEasy. For installing ESPEasy read the first story in this series:
http://lucstechblog.blogspot.com/2023/10/espeasy-part-1-iot-without-programming.html
Next you need to have CallMeBot activated. You can read how to do that here:
http://lucstechblog.blogspot.com/2021/05/esp8266-and-esp32-sending-messages-to.html
The breadboard setup
As easy as it gets. 
Just an Wemos D1 mini with a button attached to pin D5.
Setting up a switch.
Before we can use the button we need to setup a switch in ESPEasy.
Start at the Devices section. Press Add at task number 1.
Then click on - None - in the drop down menu and scroll down till you see Switch Input - Switch and click on that. Next fill in the settings for that switch.
In the top part of the settings page give the switch the name sw1 and make sure Enabled is checked.
We use the internal pull-up resistor in the ESP8266 so make sure to check that.
The switch is on the breadboard attached to D5 which is GPIO-14.
Choose switch as the type and Push Button Active Low.
This is because the switch is normally high (by the internal pull-up) and when pressed becomes low.
Leave the rest of the settings in this part as they are, and scroll down.
At the bottom of the page make sure Send to Controller 1 is checked. This attaches the switch to the first controller which is the part that actually sends the data to Dweet. And lastly rename the Value in sw1val. Then make sure to press Submit and the settings are stored in ESPEasy.
The referral to the switch in ESPEasy is Name#Value which is now sw1#sw1val. That is what we are going to use in the Controller part.
Setting up the Controller.
To send data from ESPEasy to another ESP or a Home Automation system or any other device you need to configure a so called Controller. 
In this example the ESP8266 is only sending data to WhatsApp so we configure Controller 1. Click on the blue Add button at Controller 1.
The standard Controller Protocol is - Standalone. Click on that because we want to choose another option.
Choose Genric HTTP cause we are going to send an HTTP command to CallMeBot.
We have to use the CallMeBot API to send messages from ESPEasy to CallMeBot. Please re-read my story on CallMeBot that explain this. You can re-read it here: http://lucstechblog.blogspot.com/2021/05/esp8266-and-esp32-sending-messages-to.html
That story told us that to send a message to CallMeBot we have to use the following format:
http://api.callmebot.com/whatsapp.php?phone=+XXXXXXXXXXXX&text=This+is+a+test&apikey=YYYYYY
Of Course you will have to replace the XXXXXXXXX by your mobile phone number and the YYYYY by the CallMeBot api-key.
And we do not want to send the message: This is a test. What we want is to send the state of our button: 0 or 1. For example: Button value = 1.
The switch defined in the Devices section has the name sw1 and its value is in the variable sw1val.
Therefore we have tp replace - This is a test - by Button+value+=+[sw1#sw1val]
To put a variable into an equation or a text you need to put the full name of the variable between square brackets.
This makes our HTTP command complete:
http://api.callmebot.com/whatsapp.php?phone=+XXXXXXXXXXXX&text=Button+value+=+[sw1#sw1val]&apikey=YYYYYY
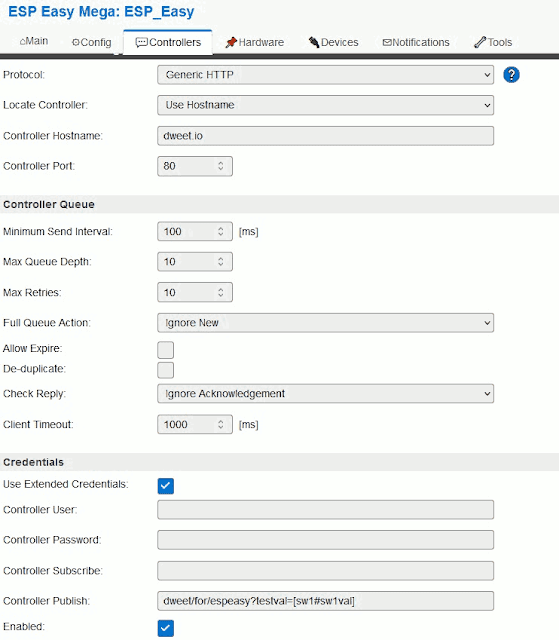
And here is how the complete settings for the Controller look.
The Protocol is Generic HTTP.
The Controller is Located by Using the Hostname
The Hostname is api.callmebot.com and as we are sending over http the Controller Port is 80.
The rest of the settings are good as the are except:
Client Timeout: 1000
The Client Timeout is the time ESPEasy should wait before it decides that there is no connection with CallmeBot. Within our own network a setting of 500 (half a second) is more then sufficient. But here we have to wait for a response over the internet. And when it is busy that will take a while. So start with setting this value to 1000 and do some experiments with a longer and shorter time.
And lastly we need to fill in the settings for Controller Publish; whatsapp.php?phone=+XXXXXXXXXXXX&text=Button+value+=+[sw1#sw1val]&apikey=YYYYYY
Again: do not forget to replace the x's with your phone number and the y's with your own CallMeBot api key.
And here are the messages in Whatsapp.
We've Dunnit !!!!!
This is the way to send messages directly from ESPEasy to Whatsapp.
Please be aware that CallMeBot has a limit of 25 messages per 240 minutes. That is about 1 message every 10 minutes. So pack more information in each message or limit the amount of messages you are going to send.

If there is for example a second button with the name sw2 and its variable is sw2val then you could send:
text=Button+value+=+[sw1#sw1val]+\n+button2+value+=+[sw2#sw2val]
The \n puts the information from the second button on a new line.The + sign puts a space between the words.
Have fun with ESPEasy
and till next time.
Luc Volders