For an index to all my stories click this text.
Remember Freeboard ?? I wrote a story on Freeboard in October 2019. You can find it here: http://lucstechblog.blogspot.com/2019/10/freeboard.html
For those in the blind: Freeboard is an IOT dashboard that uses a service called Dweet to communicate with IOT devices. Freeboard is relatively easy to use and free of charge. Oh, yes, the original version of Freeboard is no longer free of charge. But luckily for us Freeboard can be forked from Github and you can then run your own Freeboard for........indeed free. Please read the above story for a tutorial on how to use Freeboard.
And lately I have published a few tutorials on ESPEasy. ESPEasy is a software package for the ESP8266 and ESP32. It is a stand alone solution for working with sensors and sending their data to a Home Automation system like Domoticz. ESPEasy has a good looking web-interface and has support for tons of sensors build in. You can also use ESPEasy to send information between multiple ESP's without the use of a dedicated server or cloud service. Just direct communication between two (or more) ESP's. And best of all: most ESPEasyfunctions can be used without 1 line of programming !! ESPEasy is certainly worth checking out. You can read my previous stories on ESPEasy here:
http://lucstechblog.blogspot.com/2023/10/espeasy-part-1-iot-without-programming.html
http://lucstechblog.blogspot.com/2023/12/espeasy-part2-send-data-from-esp-to-esp.html
Not all of the readers of this weblog have a dedicated Home Automation System like Domoticz. So I am going to show you how to use Freeboard as a dedicated IOT Dashboard for ESPEasy.
IF you do not have your own Freeboard up and running you can use freely my personal version which can be found here: http://lucsfreeboard2.000webhostapp.com/
Please make sure that you use http instead of https otherwise Freeboard does not work.
I did a complete series on Freeboard and you can find links to those stories on this page: http://lucstechblog.blogspot.com/2023/09/freeboard-revisited-5-install-add-ons.html
Dweet
As you might know from my previous story on Freeboard, Freeboard relies heavily on a service called Dweet to get its data from. So the way to send data to Freeboard is to send data to Dweet and Freeboard collects it from there.
In 2019 I wrote a complete tutorial on Dweet and you can re-read that here: https://lucstechblog.blogspot.com/2019/05/dweet-volatile-iot-cloud-service.html
Dweet itself can be found here: https://dweet.io/
Basically there are two important things to know about Dweet. The first is how to send data to Dweet and the second is how to retrieve data from Dweet. For working with Freeboard we only need to know how to send data to Dweet as Freeboard collects it automatically.
To send data to Dweet you need to send an HTTP command that looks like this:
http://dweet.io/dweet/for/my-thing-name?hello=world
In this my-thing-name is the name you want to give your sensor and hello is the variable name used with that sensor and in this example world is the data.
Before we are putting this into ESPEasy let's first look at the breadboard setup.
Breadboard
As we are going to send data from ESPEasy to Freeboard we need a switch that we can press, that Freeboard will be able to registrate. Next to that we are going to send a command from Freeboard to ESPEasy to set a led on.
The breadboard setup is the same as from my first story on ESPEasy. A button is attached to D7 and a led with a current delimiting resistor to D5.
ESPEasy to Freeboard
The first step is to install ESPEasy on your ESP8266. You can read how to do that in the first story on ESPEasy which you can re-read here http://lucstechblog.blogspot.com/2023/10/espeasy-part-1-iot-without-programming.html
Please also re-read the second story on ESPEasy in which Controllers and Devices are explained which we are ging to use here.
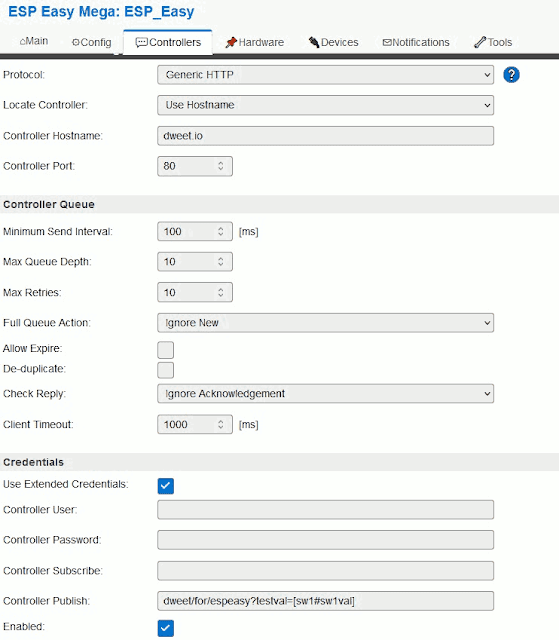
To send data from ESPEasy to another ESP or a Home Automation system or any other device you need to configure a so called Controller. In this example the ESP8266 is only sending data to Freeboard so we configure Controller 1.
As said before we are not sending data directly to Freeboard. We are sending data to Dweet and Freeboard will collect and display that data.
As Protocol to send data to Dweet we are using Generic HTTP.
The URL of Dweet (Locate Controller) is not the IP-Adress but Dweet's http name being dweet.io.
As the commands are send over http the port number is 80.
One very important setting is Client Timeout. This is the amount of time ESPEasy waits to get a reply from Dweet. This value is normally set to 100. That is ok when you are sending data to another ESP in your own network. Now we are sending data to a cloud service and a busy one !!! So give ESPEasy some time to wait for the answer from Dweet. Set the value for Client Timeout to 1000 or even 2000. Just test what will work for your situation.
And then another important setting is the Controller Publish setting. Here we have to fill in what we are going to send to Dweet.io.
Thye command to send data to Dweet is:
http://dweet.io/dweet/for/my-thing-name?hello=world
The first part (the Controller Hostname) is already filled in.
I am using espeasy as my-thing-name and testval as the name of the variable.
As I expect quite a few readers to follow this tutorial I kindly ask you to use a different name as espeasy. If everyone is using the same my-thing-name your results will become unpredictable. So replace espeasy with something like your initials and and the date. Be creative.
In the next section we are going to set a device (in the Devices setting) and that is going to be the switch. The switch will be named sw1 and the variable attached to it will get the name sw1val.
So what we are going to have the controller send is:
dweet/for/espeasy?testval=[sw1#sw1val]
Fill this in at the Controller Publish field.
Last step is to check the Enabled field and then press Submit.
On to the Devices section.
First press Add at task number 1. Then click on - None - in the drop down menu and scroll down till you see Switch Input - Switch and click on that. Next fill in the settings for that switch.
In the top part of the settings page give the switch the name sw1 and make sure Enabled is checked.
We use the internal pull-up resistor in the ESP8266 so make sure to check that.
The switch is on the breadboard attached to D5 which is GPIO-14.
Choose switch as the type and Push Button Active Low.
This is because the switch is normally high (by the internal pull-up) and when pressed becomes low.
Leave the rest of the settings in this part as they are, and scroll down.
At the bottom of the page make sure Send to Controller 1 is checked. This attaches the switch to the first controller which is the part that actually sends the data to Dweet. And lastly rename the Value in sw1val. Then make sure to press Submit and the settings are stored in ESPEasy.
As you can see the referral to the switch is Name#Value which is here sw1#sw1val and that is what we used in the controller part as discussed previous.
Back to Dweet.
Press the button on the breadboard. ESPEasy will now send its data to Dweet. And we can check that.
Open a fresh browser window or tab and fill in: http://dweet.io/get/latest/dweet/for/espeasy
And this is the result you should see. This makes sure that ESPEasy is indeed communicating with Dweet.
Getting the data in Freeboard
Open freeboard in a new browser tab or window. As stated before, if you do not have installed freeboard on your own webserver you can use mine: http://lucsfreeboard2.000webhostapp.com/
First thing to do is to tell Freeboard where the data is coming from.
At the right side on the screen choose ADD (below DATASOURCES).
Click on Dweet.io
As the to be displayed name I choose ESPEasy Test and the thingname of course is espeasy.
Make sure to fill in the name you gave my-thing-name in Dweet.
At the right top side of the screen you will see that the Datasource for ESPEasy Test is immediately updated. 
At the left side on the screen now choose ADD PANE. And click on the + sign.
Click on Select a type and choose Indicator Light
Click on + Datasource and then click on the Datasource. At this moment there is only one and that is ESPEasy Test.
Then click on testval as this is the variable we need.
You can give the On and OFF text a name of your liking. I just simpl,y choose ON and OFF.
As the last step click on SAVE and your done.
Now press the button on your ESP and the led on your freeboard will go ON or OFF.
That's it. This is how you send data from ESPEasy to your Freeboard dashboard.
Freeboard to ESPEasy
We can receive data from ESPEasy and display that on Freeboard. But what about the other way round.
The breadboard has a led and we want to control that from our Freeboard dashboard. Well that can easily be done.
Start with clicking on the left side of the screen on ADD PANE
In the new PANE click on the + sign and then click on Select a type... This time we are going to add a switch.
First we start with giving the widget a name. I choose ESP8266's led as that is what it is.
ESPEasy has internal commands to set a GPIO pin on or off.
The General command is http://URL-ESPEASY/control?cmd=GPIO,number,1 or 0
We know the IP adress of our ESP8266 and that is 192.168.1.82
We also know that the led is attached to GPIO 13
Therefore the command for setting the led on is:
http://192.168.1.82/control?cmd=GPIO,13,1
Setting the led off is doen with:
http://192.168.1.82/control?cmd=GPIO,13,0
You can give the ON and OFF TEXT a name as I did. I simply choose ON and OFF. Alter this to your own liking. And SAVE.
Confused ??? Then read the first and second story on ESPEasy where all these commands are explained. You can find them here:
http://lucstechblog.blogspot.com/2023/10/espeasy-part-1-iot-without-programming.html
http://lucstechblog.blogspot.com/2023/12/espeasy-part2-send-data-from-esp-to-esp.html
There is our widget completed. 
Click on the button next to the text ESP8266's led and the led on the Freeboard widget will change from OFF to on. At the same time (well almost) the led on your ESP8266 wil go on or off.
Save it
Don't forget to choose SAVE FREEBOARD to save the Freeboard settings to your computer. SAVE is at the top left side of your Freeboard.
Freeboard itself does not saves the data so if you dont do it then next time you open the Freeboard website you will have to fill in the Datasources and build all widgets anew.
That's it
This is how we can send data from ESPEasy to Freeboard and commands from Freeboard to ESPEasy.
Replace the led by a relays, pump, motor or whatever and start building your IOT system with ESPEasy and Freeboard. ESPEasy supports hundreds of sensors and actuators right out of the box, no installing needed. And as you have seen: no programming needed.
Your freedom with ESPEasy is a bit restrained compared to building your own program in the Arduino IDE. That is compensated by the speed and ease with which you can realise a project. Together with Freeboard ESPEasy is a great way to quickly build an IOT project.
Till next time
Have fun
Luc Volders



